XServerの登録とWordPressのインストール
XServerに登録し、独自ドメインを貰って、WordPressをインストール
ここまでは、色々なサイトを見て何とか無事終了した。
無事終了と言ってもちょっと躓(つまづ)いたところはあった。
例えば、XServerの独自ドメイン無料キャンペーンと言いつつ
お金を払うページまで行き、「ちょっと待て、無料って書いてたやん」と思いとどまったりしていた。まあ、このへんは特筆するところじゃない。

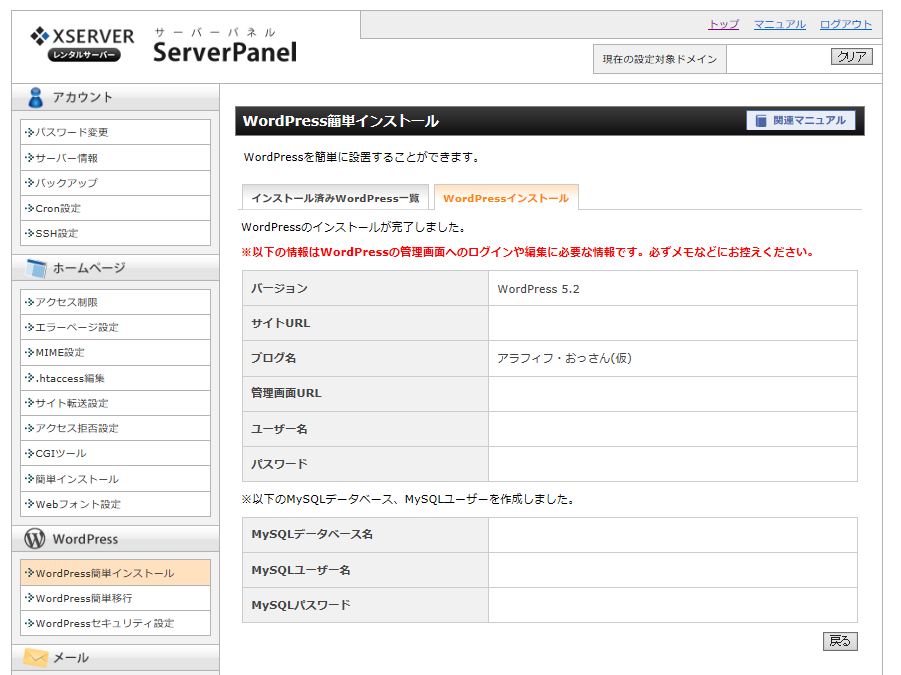
祝!!インストール完了これでおっさんも世界と繋がった(のか?)
備忘録を書いておこう
WordPressのインストールまでは終わったが、実際に記事を書いて表示されるまでにいろいろと問題があった。その過程を残しておこうと思う。今後、同じような問題に会った人の役に立つように。又、自分が再度間違わないように・・
- SSLの反映待ちには時間が掛かる。
- サイトアドレスの設定
- パーマリンクについて
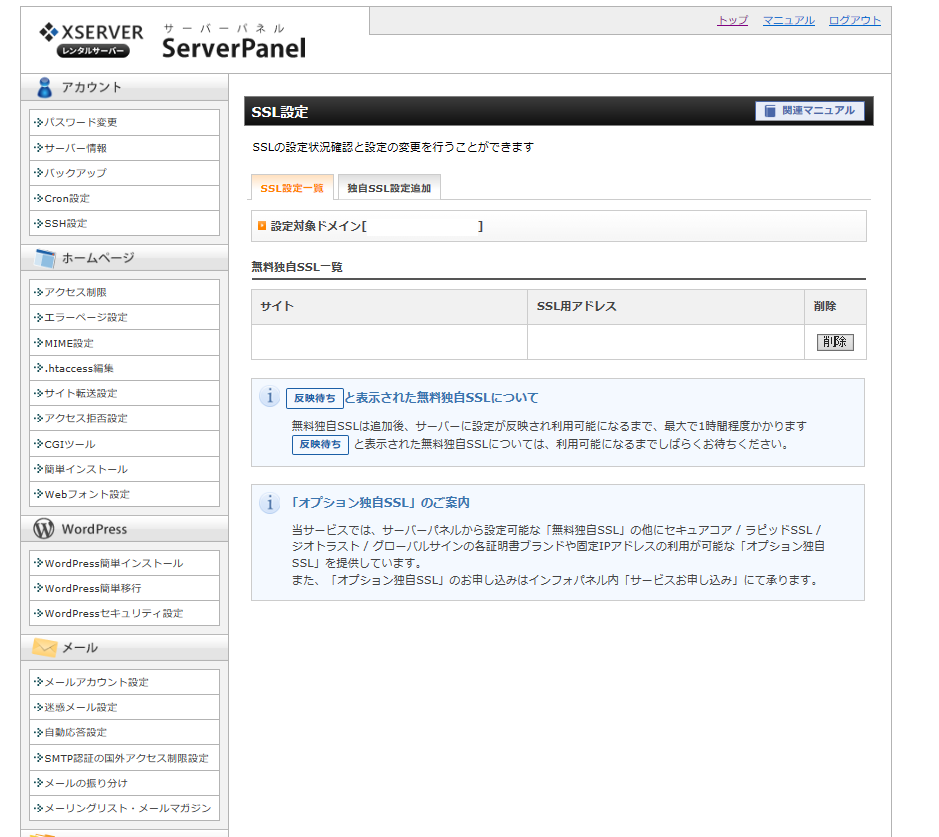
SSLの反映待ち
まずは、XServerの設定についてだが、いろんなサイトを見ているとSSLに対応させるのが、セオリーらしい。セキュリティー面での安心設定と言った感じ。何より、お金がかからないらしいので、やっとこうと言うことで設定してみた。
設定はいろんなサイトから検索しもって終わらせた。
「http://」の書き出しから「https://」に変えたアドレスでWordPressnoログイン画面に移動し、ログインするはずがログインできなくなった。
「おいおい、なんやねん・・・」と思いながら、ログイン、調査、ログイン、調査を繰り返したがダメでした。
半泣きになりながら、ServerPanelを再度確認すると、「反映待ち」について記載があった。「これかあ・・」と思い、1時間後無事ログインできるようになったとさ。

もう少し、注意深く見ていたら躓かなかっただろうけど、きっと他にも躓く人がいると思うので、備忘録に残しておきます。
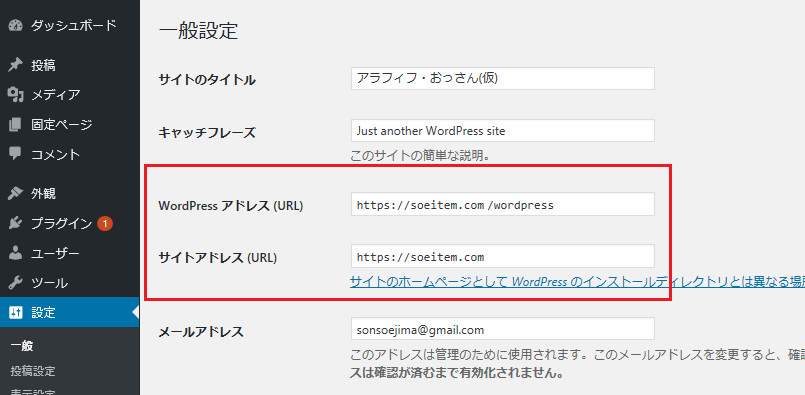
サイトアドレスの設定

そこで、グーグル先生に聞いてみると、WordPressの「設定」内にそれらしい設定があった。

表示したときは両方とも
ついでにSSLの設定に合わせて[http]を[https]に変えるのも併せてやっといた。
「これで、soeitem.comだけでトップページに行くはず」と思ったが行かない。
ブラウザでは「残念でした、ここには何もありませ~ん」みたいな反応が返ってくる。
「は~・・、グーグル先生よろしく・・」としばらく調べると、トップページに読み出しようの「index.php」ファイルが要るそうな。
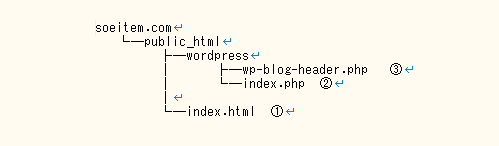
ちょっと、専門的になるが仕組みはこうだ。
まず、前提として、

と言う仕組みがあるようだ。
この前提を踏まえると

因みに
と言うことは、以下の手順でできそうだ。
A:public_htmlの直下にあるindex.htmlを消す
B:②index.phpをpublic_htmlにコピーする
C:コピーした②index.phpの中で③wp-blog-header.phpを起動させる記載に変更する。

Cの②index.phpの記載の変更はこうやった。
require( dirname( FILE ) . ‘wp-blog-header.php’ );
となっていた箇所を
require( dirname( FILE ) . ‘/wordpress/wp-blog-header.php’ );
に変えてみた。
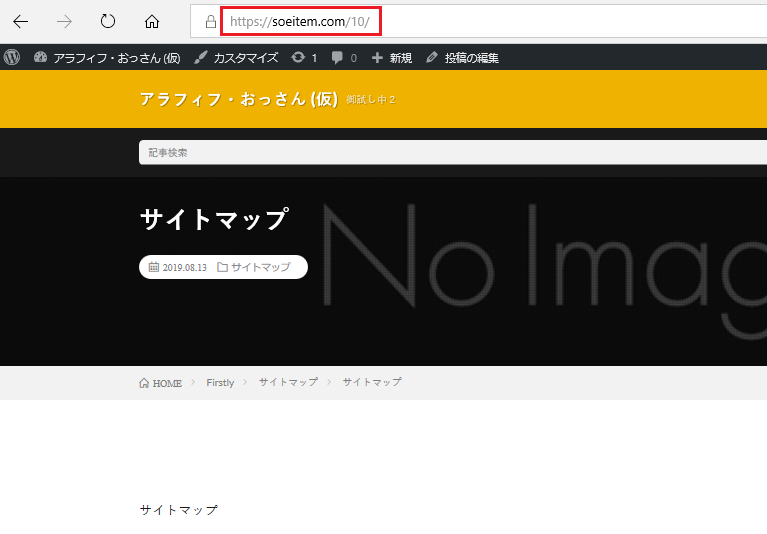
これで、soeitem.comだけでトップページが表示されるようなった。
良かった良かった
パーマリンクについて
「さあ、そろそろ記事を書いてみよう」と思い立ち、一つ書いてみた。
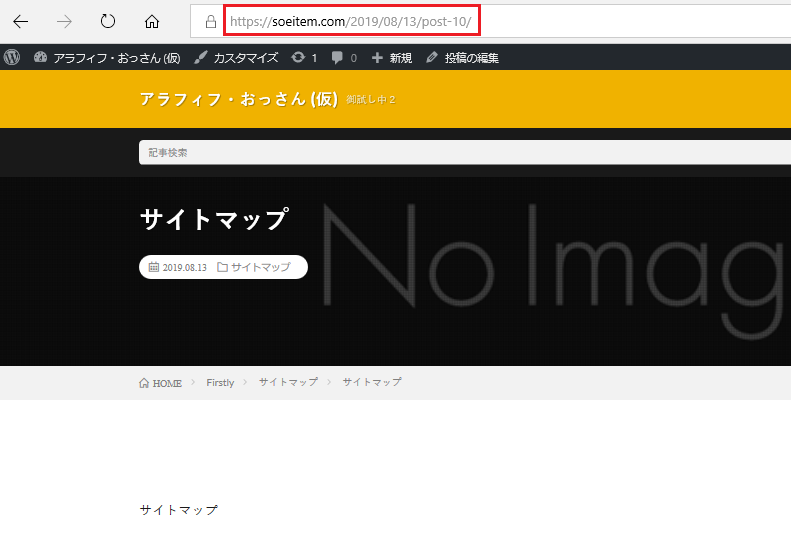
「実際に世界からはどう見えるのかなあ」と開いてみるとなるほど、表示された。と満足していたがURL部分に目が行った。

画像の赤枠部分、年・月・日が記載されているのが気になる。
「書いた日が解ってしまうのか・・・今後書いた日は変えたいこともあるだろうからなあ・・・」
教えて、グーグル先生
と言うことで、調べるとWordPressの基本機能に変更する機能、パーマリンクなるものがあるそうだ。
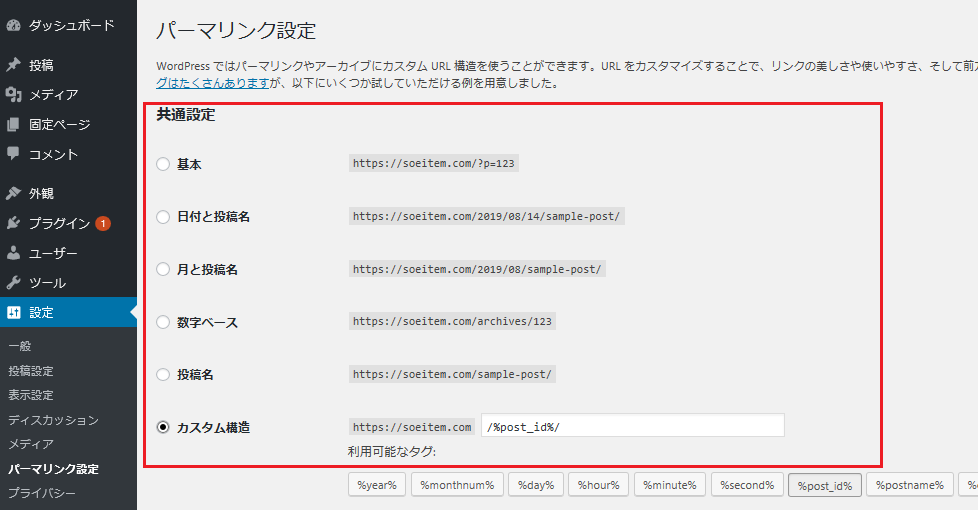
設定は簡単、「設定」⇒「パーマリンク」でフォーマットを変えるだけ。

問題は、どういったフォーマットが良いのか良く解らん事だ。とりあえず、記事のID番号で管理しようかなと思ってカスタムを選んでみた。

うむ、変わった。実に簡単だ。けど、忘れそうなので備忘録に書いておくことにした。



コメント